ふと、Web上できれいな数式を書きたい気分になったので、少し調べました。
Web ページ内に TeX の記法で表示させる MathJax という Javascript を試してみます。
導入方法
ホームページへの MathJax の導入は簡単。
<head>と</head>の間に
<script type="text/javascript" src="https://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML"> </script>
という文を追加すればよいだけです。
WordPressなら、メニュー画面から、外観、テーマの編集、ヘッダーと進めば、head タグが編集できますね。
使用例
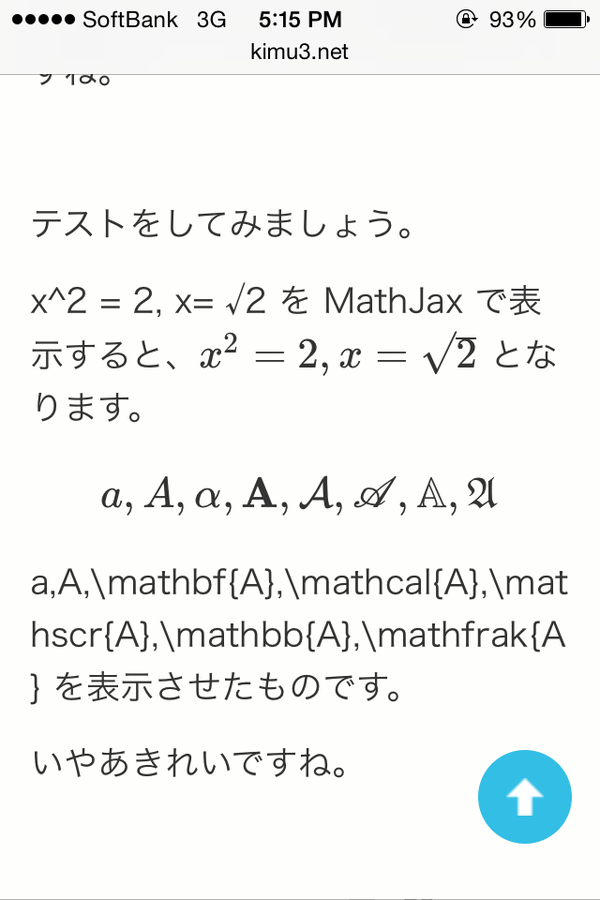
テストをしてみましょう。
x^2 = 2, x= √2 を MathJax で表示すると、\(x^2 =2 , x=\sqrt{2}\) となります。
\[a,A,\alpha, \mathbf{A},\mathcal{A},\mathscr{A},\mathbb{A},\mathfrak{A} \]
a,A,\mathbf{A},\mathcal{A},\mathscr{A},\mathbb{A},\mathfrak{A} を表示させたものです。
いやあきれいですね。
iPhone からだと、数秒時間はかかりますが、表示されます。ルートが少し崩れていますね。読み込み前にちゃんと、Aという文字だけは表示されていて、その後処理してくれるのがありがたいですね。
TeX記法で書く
数学の教科書の式は \(T_E X\) (TeX,テフ)という数式用のプログラミング言語で記述されていることが多いです。
\(T_E X\) の記法を知っている人は、MathJax もそれに従って入力すればよいのです。
文中に表示させるインライン数式モードでは\ ( , \)で囲い、中央に表示させるディスプレイモードでは\ [ , \]を使います。
囲いの文字を自分で決めた文字にしたいなら、このページを見てヘッダーに記述を追加すればよいです。
\[\lim_{n\to \infty}\int_\Omega f_{n}d\mu=\int_\Omega fd\mu\]
昔は、数式を表示させるにも、簡単だがギザギザとした画像か、きれいだけれど手間がかかるような方法しかありませんでした。読む人も何かフォントを入れる必要もなく、書く側もかなり簡単にきれいな式を表示させられるのはいいですね。
「きれいな数式をWebページに表示させたい」とかふと思ったら(思うことはあんまりなさそう)、ぜひ Mathjax を試してみてください。