どうも、木村(@kimu3_slime)です。
バーチャルYoutuberが楽しそうなので、まずは安くて簡単な2次元バーチャルYoutuberを作ってみました。Mac、Facerigなし、ブートキャンプ(Windows)なしで作れる方法「Adobe Character Animator」を紹介します。
バーチャルYoutuber「木村すらいむ」お試し作成中(目線が泳いでるのはキャラです) #バーチャルYoutuber #木村すらいむ pic.twitter.com/W9CAYC3It7
— 木村すらいむ (@kimu3_slime) February 27, 2018
2次元バーチャルYoutuberのやり方を検討する
3Dは高い? 2Dで情報が多いのはFacerig、しかしMac非対応
最初はどうせやるなら3Dで、と思ったのですが、(全身トラッキングを)安くて簡単な方法はないようす。(参考:バーチャルYouTuberのやり方 #VTuber – ReDo)
3D系を個人でやるのは相当しんどそうだな。安価にやる方法もあるみたいだけど標準のだと10-20万する機器が必要になるし。こりゃ2Dから始めるのが正解だわ。
— 木村すらいむ (@kimu3_slime) February 27, 2018
そして2次元バーチャルYoutuberのやり方を調べると、出てくるのはFacerigというソフトを使った方法。これにLive2Dというソフトで作った2Dモデルを読み込ませるのが主流ですね。(参考:FaceRig Live2Dアバターを自作する方法(序章、第1章)FaceRig Live2Dアバターを自作する方法(序章、第1章) – ぬぬぬのこっそりブロマガ)

Facerigとは、顔認識をしてリアルタイムにキャラクターに表情を反映させるソフトです。iOSアプリでも無料で体験できるので、試してみてください。
ところがこのFacerig、PC版がWindowsのみに対応していて、Macは非対応。WindowsエミュレータのWineを使って起動しようとしたのですが、うまくいかず。ブートキャンプ(WindowsのOSをMacで仮想的にインストールする)しか方法はないようです。
Adobe Character Animatorで2次元バーチャルYoutuberを作れる
諦めるしかないのか……と思いつつ調べていると、ありました、Mac用のソフトが。その名も、Adobe Character Animator(アドビキャラクターアニメーター)です。
2017年9月に正式にリリースされた、イラストのキャラクターをアニメーションにできるソフトで、7日間無料で使えます。(Photoshop、Illustlatorを含む3980円のコンプリートプランに含まれています。)
顔認識してアニメーションする機能があり、これはFacerigとほぼ同等の機能と言えるでしょう。
2Dならわりと簡単にバーチャルユーチューバーになれますよ。昔書いた記事を紹介します。 絵学Blog: 無料で超かんたん!自分の顔でキャラを動かすAdobe Character Animatorがすごい https://t.co/NNZAgRbJhr pic.twitter.com/6RwdNCFwhO
— ネット絵学@3日目 東タ45b (@netegaku) December 28, 2017
僕は絵学.blogの「無料で超かんたん!自分の顔でキャラを動かすAdobe Character Animatorがすごい」という記事を参考にして作りました。
これを読めと言ってしまうと話が終わるので、初心者としてつまづいた部分に気をつけつつ、使い方を紹介していきます。
Adobe Character Animatorを使った2次元バーチャルYoutuberの作り方
1. Adobe Character Animatorをダウンロードする
AdobeのホームページからAdobe Character Animatorをダウンロードします。無料体験版から始まり、勝手に有料になることはないので安心してください。
Adobeのソフト全般を管理するCreative Cloudがもしインストールされていなかったら、同時にインストールされるはずです。また、Adobe IDも登録していなければ登録が必要になります。
2. チュートリアルを見る・テンプレを見る
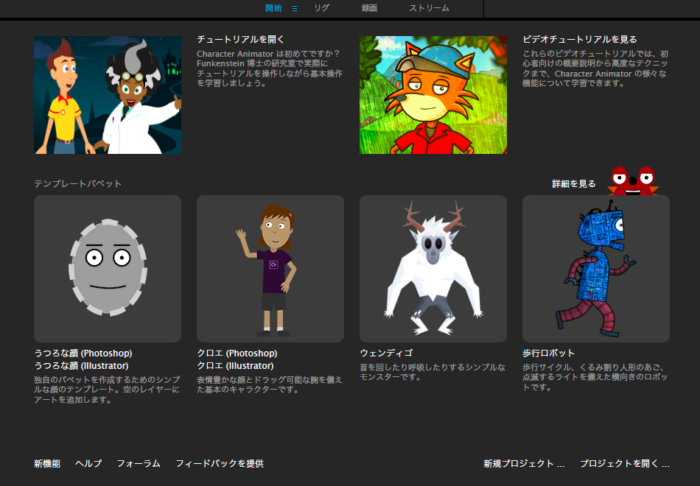
ソフトの上部「開始」「リグ」「録画」「ストリーム」の部分がメニュータブです。
起動して最初の画面となっている「開始」タブには、チュートリアルとテンプレートが用意されています。

まずは左上の「チュートリアルを開く」を見てみましょう。顔認証しながらキャラクターを動かせること、ドラッグで腕を動かせることなど、ソフトの挙動がわかります。
続いて、テンプレートパペットを開いてみましょう。パペットファイル(.puppet)が、Character Animatorの作品ファイルです。クロエを例にします。

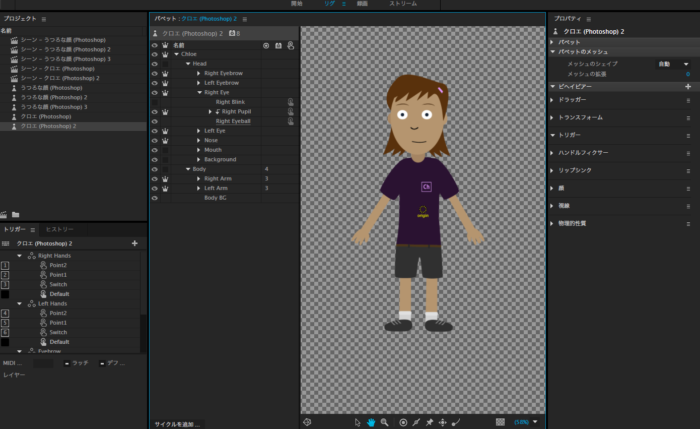
「リグ」タブを開くと、パペットの構造がわかります。
クロエは、頭(Head)と胴体(Body)からできています。そして、頭には目、口、(顔の)背景が含まれていて、胴体には腕と(体の)背景が含まれていますね。
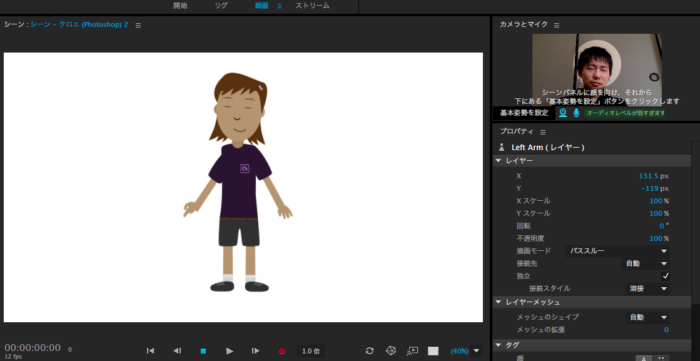
「録画」もしくは「ストリーム」タブを開くと、開いているパペットを動かしてプレビューすることができます。

カメラに顔を認識させれば、パペットは自分の思うように表情を変えてくれます。口の動きに関しては、マイクの情報を使って動かす(リップシンク)してくれるようですね。
また、手をドラッグすると手を伸ばすことができます。これはクロエの手のデータがドラッグで動かせるように作られているからですね。
3. オリジナルのパペットを作るため、psdデータを編集する
バーチャルYoutuberの醍醐味は、オリジナルのキャラを作ることです。
と言っても、完全なオリジナルにいきなり挑戦するのは難しい。僕はすらいむキャラを作りたかったので、サンプルデータの「うつろな顔」をベースにしました。
パペットファイルは、見た目(psd)に動き(アニメーション)の情報が加わったデータです。つまり、見た目を変えるにはpsdを編集すれば良いわけです。

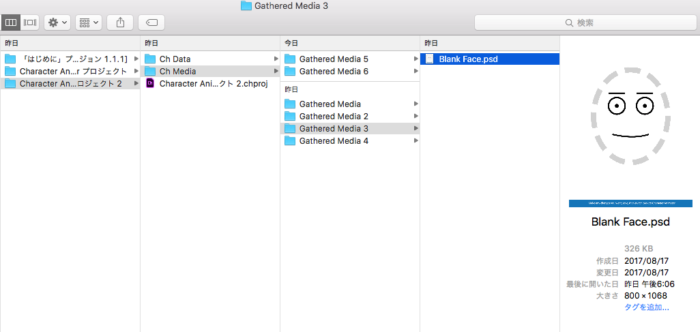
ベースにしたいサンプルファイルのpsdを開いてみましょう。僕の環境のデフォルトでは、「書類/Adobe/Character Animator/(プロジェクト名)/Ch Media/Gatherd Media/(サンプル).psd」と言った感じで保存されていました。
psdファイルは、Photoshopやクリップスタジオなどのソフトで開けます。僕はPhotoshop CCの月額1000円程度のプランを使いました。(初回は1か月の無料体験版があります)

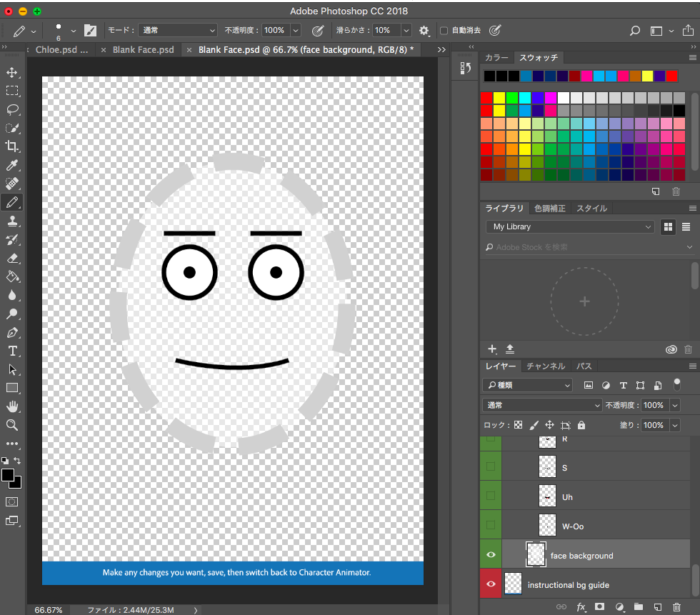
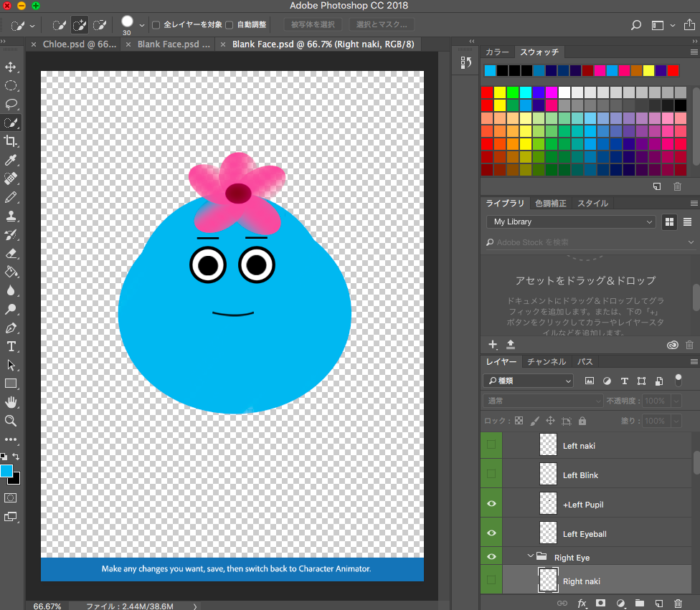
開くとこんな感じの画面。さきほどパペットの構造の話をしましたが、それはレイヤーのデータとなっています。一見一枚の絵に見えて、いくつもの層(パーツ)の重ね合わせによってできているわけです。
レイヤーは画面の右下で確認することができます。左側の目のマークのチェックボックスは、オンになっているものが常に表示され、オフになっているものは非表示です。
例えば、眉毛や顔の背景は常に表示する設定ですが、つぶった目や空いた口は差分として非表示になっています。非表示になっているものは、表示させて編集した上で、また非表示に戻して保存する必要がありますね。
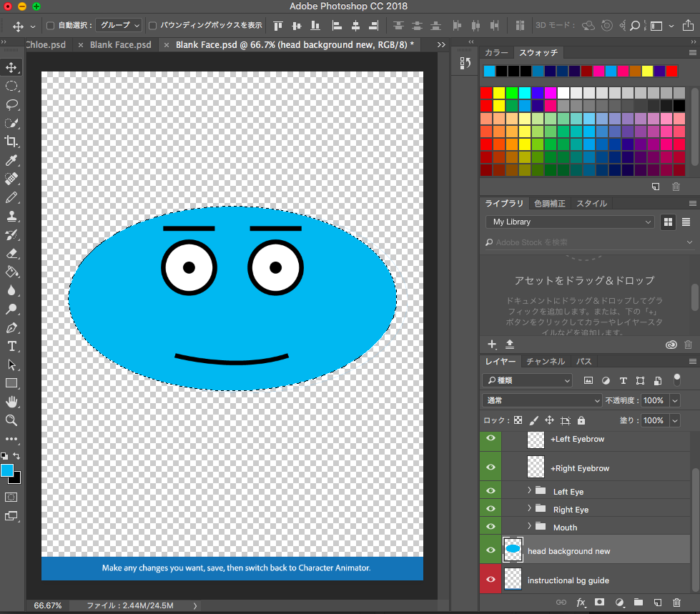
僕の場合はまず、顔の形と色を変えてみました。
デフォルトの顔の背景(face background)は、半透明で縦に長い楕円形です。このレイヤーを削除し、メニューから新たにレイヤーを作成。Head内の同じ階層にレイヤーを作れば、顔の背景になります。
画面右下から新しいレイヤーを選択(白色になります。選択していないと編集できないので注意)。左上の範囲選択ツールを右クリックして楕円形で範囲選択し、グラデーションツールを右クリックして塗りつぶしをしてみました。こうすれば、顔の色や形を自由に変えられます。

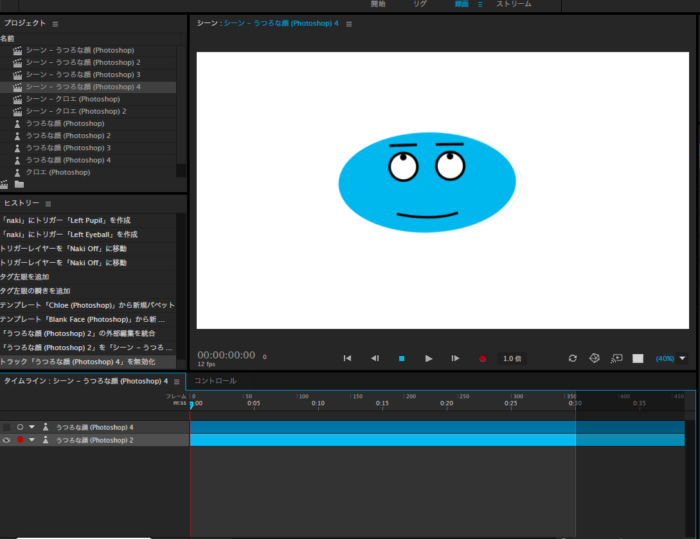
psdデータを一時保存したら、Charactor Animator側でチェックしてみましょう。変更は自動的に反映されます。プレビューがうまく表示されないときは、画面下側のタイムラインに作ったパペットが表示されているかを確認しましょう。

また、目や口のパーツを移動・拡大縮小させることもできます。該当するレイヤーを複数選択すれば、矢印キーで移動できます。選択状態でメニューバーの「編集/変形」を選べば、拡大縮小が選べますね。
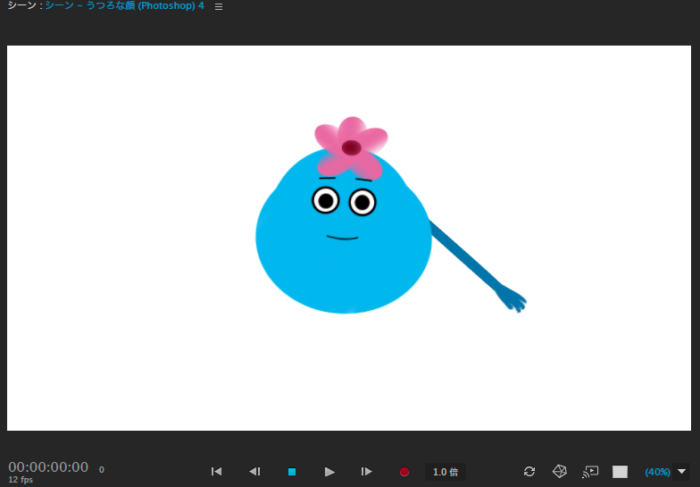
こうしてできあがったのが、僕の場合(木村すらいむ)でした。

ビジュアル面はほぼこれで完成できます。顔認識もしてくれます。
4. psdデータをもとに、動かせるデータを作る
ドラッグで動かせる腕も試してみたかったので、少し作ってみました。(顔だけで良い人には不要な話です。)
僕の場合、サンプルパペット・クロエの胴体・腕をpsdファイルから持ってきました。この時点では、見た目が表示されるだけで、ドラッグしても動きません。

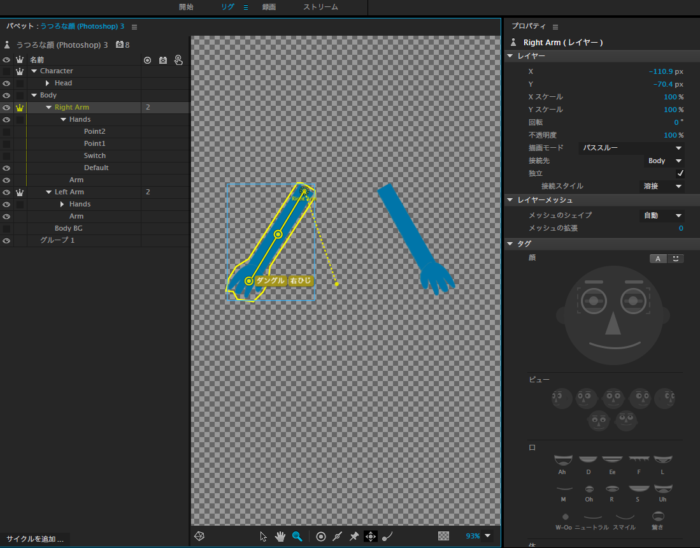
Charactor Animatorの「リグ」タグで、動かせる部分の内部情報を書くことができます。
画面下の丸いボタン群を使います。ドラッガーツールは、ドラッグして動かしたい箇所(手)に設置します。腕はグニャグニャと曲げたくないので、スティックツールで曲げによって動かしたくない場所を指定しました。また、デフォルトでは腕全体の中心にあるハンドルを、選択ツールで腕の根元まで動かしています。
こんな感じで謎に伸びる腕を作れました(笑)

5. 動画を録画、アップロード
完成したら、動画を録画してアップロードしましょう。
Macにデフォルトで入っているQuickTimePlayerの「画面収録」を使えば簡単です。
生放送をしたいなら、配信ソフト「OBS」などを使えば良いでしょう。情報はいくらでも出てくるので、ここでは詳しく解説しません。
この記事では触れませんでしたが、バーチャルYoutuberをやるなら、見た目・モデルを作るではなく、キャラクター設定・世界観も考える必要がありますね。
バーチャルYoutuber「木村すらいむ」お試し作成中(目線が泳いでるのはキャラです) #バーチャルYoutuber #木村すらいむ pic.twitter.com/W9CAYC3It7
— 木村すらいむ (@kimu3_slime) February 27, 2018
木村すらいむチャンネル(https://t.co/7CqGkUzA87)作りました。
まだ制作中動画しかないけど、よかったら登録してね! #バーチャルYouTuber #木村すらいむ pic.twitter.com/8rmkYDwei4
— 木村すらいむ (@kimu3_slime) February 28, 2018
低めのクオリティですが、作ってみてとても楽しかったです。値段に目をつむれば、Charactor Animatorはハイクオリティで使いやすいですね。
Charactor Animatorに依存せず顔認識する方法、3DでバーチャルYoutuberをやる方法についても調べて試してみようと思っています。
木村すらいむ(@kimu3_slime)でした。ではでは。
【国内正規品】 HTC VIVE (コンシューマーエディション) 【Amazon.co.jp限定】オリジナルPC壁紙配信 付
売り上げランキング: 886
Oculus Rift cv1 製品版 2016 オキュラス リフト (Oculus Rift cv1 製品版) [並行輸入品]
売り上げランキング: 112,189
こちらもおすすめ
Macでネット通話の音声を録音する方法(Soundflower, LadioCast, GarageBand)


![Oculus Rift cv1 製品版 2016 オキュラス リフト (Oculus Rift cv1 製品版) [並行輸入品]](https://images-fe.ssl-images-amazon.com/images/I/31oZSA6G%2BiL._SL160_.jpg)