どうも、木村(@kimu3_slime)です。
前回はMacでバーチャルYoutuberをやる方法について書きました。
今回はWindowsで、オリジナルイラストをもとに2次元バーチャルYoutuberをやる方法を紹介します!
僕が試しに作ってみた結果は、以下の動画みたいな感じです。
とりあえずLive2Dで作ってたやつをアップ!
Facerigでやると少しかわいさが落ちるのが残念だけど、あとで動画上げて記事書きます~ #木村すらいむ #Vtuber pic.twitter.com/Qd67L0IBLs— 木村すらいむ (@kimu3_slime) March 28, 2018
2次元バーチャルYoutuberのやり方(Facerig+Live2D)
Windowsを使って2DのバーチャルYoutuberをやりたいなら、FacerigとLive2Dというソフトを使ったやり方が主流・簡単です。それぞれ紹介します。
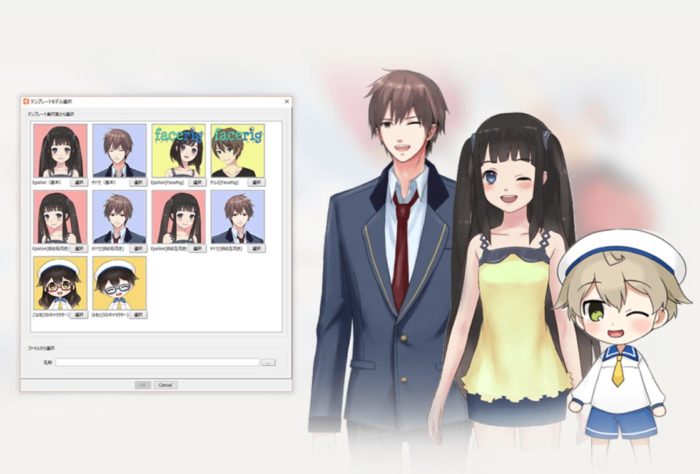
Facerigとは

Facerig(フェイスリグ)は、パソコンのカメラ(ウェブカメラ)を使い、表情を変えるだけでキャラクター・アバターになりきれるソフトです。デジタルコスプレとも。
2015年にSteamからリリースされていて、通常時は1480円です。アプリ(iOS/Android)版は無料で手軽なので、ぜひ触ってみてください!
バーチャルおばあちゃんやパゲ美さんは、Facerigにデフォルトでついてくるモデルを使っていると思われます。
Facerigは、人の表情をパソコン内にインプットし、その情報をもとにモデル・キャラクターを動かすソフトです。つまり、顔認識をやってくれるんですね。
モデルはデフォルトのものだけでなく、外部のデータを読み込ませて使えます。
そこでFacerigに対応したオリジナルなモデルを作れるソフトが、次に紹介するLive2Dなのです。
Live2Dとは

Live2D(ライブツーディー)は、その名の通り、生き生きとしたイラスト表現をするためのソフトの総称です。
特にLive2D Cubism(キュービズム)は、2Dの原画イラストを変形させることでリアルなアニメーションを生み出します。
あっくん大魔王、乾さん、あさひさん、ディープブリザード(深雪)さん、薬袋カルテさんあたりもLive2D(とFacerig)を使っていると思われます。簡単に個人でバーチャルYoutuberを始めるならこれなんですよ。
2Dキャラクターになれるアプリにじさんじも、Live2Dを使って作ったモデルを使い、顔認識の部分はiPhoneXのFaceIDを使っているのではないでしょうか。
2次元バーチャルYoutuberの作り方(Facerig+Live2D)
以上で紹介したように、Live2Dで作成したキャラクターをFacerigで顔認識させて動かす、という作り方が2DバーチャルYoutuberの主流です。
ざっくりいえばこんな感じ。
- イラストを作る(Photoshop)
- イラストを動くモデルにする(Live2D)
- モデルを読み込み、顔認識で動かす(Facerig)
では、そのやり方をステップを踏んで紹介していきます。
必要なソフトをダウンロードする
今回使うのは、Photoshop、Live2D Cubism3、Facerig(本体)、Facerig Live2D Moduleです。
Live2D CubismはFREE版のみ使うので無料、Photoshopは体験版なら無料(月額制)、Facerig/Live2DModuleは約1500円/約400円の買い切り。2000円くらいで作れます。
お金を払う前に動作環境を確かめましょう。どのソフトもちゃんと動きそうだな、とわかってから制作にとりかかったほうが良いです。
ここからの作り方は、Live2D Cubism3公式のチュートリアル動画と、「FaceRig Live2Dアバターを自作する方法(序章、第1章)」という記事を参考にしました。
これらを読めば一応わかるのですが、実際にやってみてつまづいた箇所などを中心に紹介していきます。
Photoshopでパーツに分解されたイラスト(psd)を作る
まず最初に、Photoshopで作られた元となるイラスト(psd)を作ります。
それらは、レイヤーを使って目、眉、口、髪、体、腕……などと、パーツごとにわかれている必要があります。右目と左目、右眉と左眉、と区別のつく名前がレイヤーにはあったほうが良いです。
僕は今回、イラストの描ける方にお願いして簡単なものを作ってもらいました(ありがたや)。
最初にイラストのデータだけあれば、イラストを描いた経験が少なくてもCubismは扱えると思います。
泥水(@pure_mud_water)さんに書いていただいたイラストをもとに、Live2D+Facerigを使ってバーチャルYoutuberとして動かせるようにモデル化中……! pic.twitter.com/lakSkUg7Yt
— 木村すらいむ (@kimu3_slime) March 28, 2018
イラストのデータを作るのは、できればLive2Dでのアニメーションのつけ方を知ってからの方が良いと思います。
例えば、目を閉じる動作をどうやって作るか。Live2Dでは、まぶた(まつげ)を上から変形させて閉じるようにするんですよね。そうするとイラストでは使いそうにないまぶたのパーツが必要になるんです。僕は後からイラストを編集することになりました。
Live2Dで動きをつける
イラスト(psd)ができたら、Live2D Cubism Editorに読み込ませます。
ソフト起動時にPRO版かFREE版か聞かれますが、今回はFREE版で良いです。
オートでメッシュ生成
Live2Dのアニメーションの基本は、変形です。縮めたり伸ばしたり曲げたりすることで、動きを作ります。
そして、その変形の単位となるのがメッシュです。
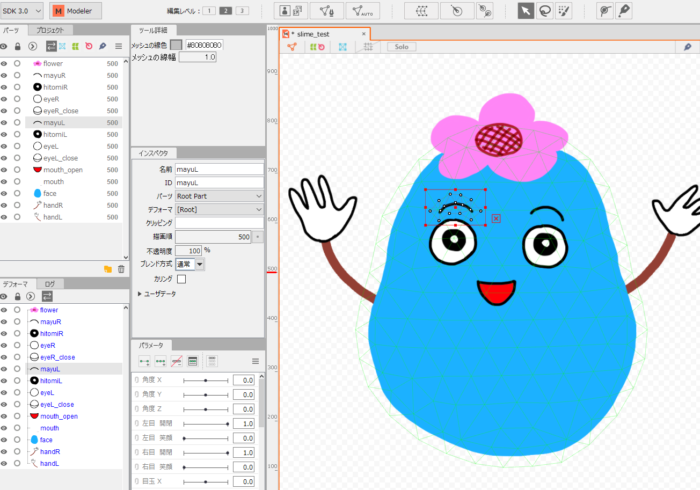
イラストを取り込んだら、まず最初にすべてのパーツを選択し、画面上部のAUTOのボタンから自動でメッシュを作成しましょう。三角形の網目が入りましたね。

きれいな変形(アニメ)ができるかどうかは、メッシュが割り当ての適切さ次第です。アニメーションをつけてみておかしかったら、メッシュを修正することがあります。
特に表情の中心となる目、口のメッシュは手動で修正したほうが良いでしょう。
Ctrl+Eでパーツのメッシュを編集できます。追加・削除・移動も思いのまま。眉ならば眉の形に沿ったメッシュが入るように修正しましょう。
パラメータをつけてアニメーションを作る
メッシュが割り当てられたら、いよいよアニメーションの作成です。
使うのは、パラメータという機能。目を閉じる動作を例に説明してきましょう。
簡単に言えば、目を開いた状態 と 目を閉じた状態 という2つの状態を作成します。

その状態をパラメータ(数値)として、開いた方を1.0、もう片方を0.0と割り当てることにしましょう。半開きはその中間(0.5)として表現することができるわけです。
1.0と0.0さえ覚えさせてしまえば、中間のアニメーションはLive2Dが勝手にやってくれます。
実際にやってみましょう。パラメータは、画面の左下で設定することができます。
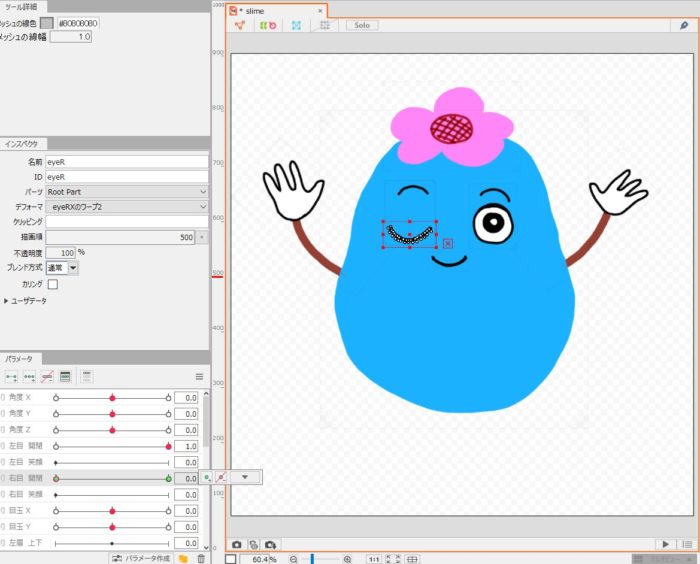
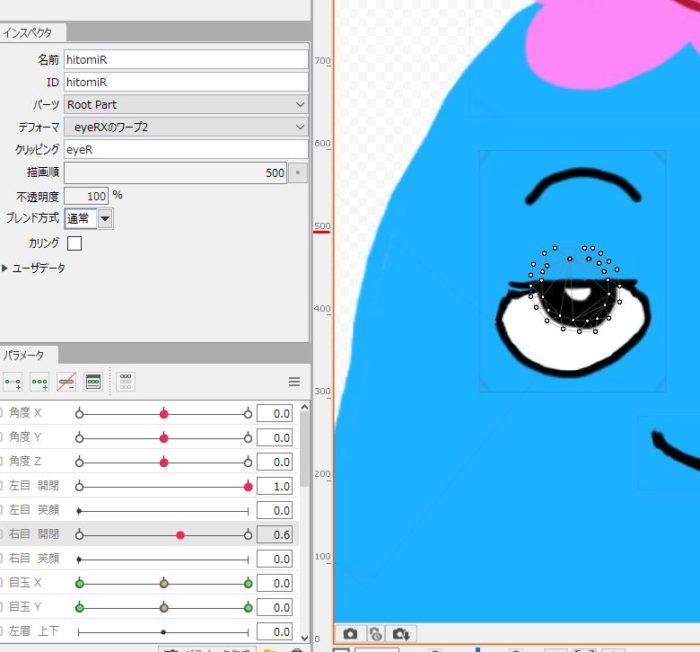
次の画像は、右目を閉じる動作です。右白目をパーツ選択し、パラメータで「右目 開閉」を選択し、パラメータのキーの2点追加をします。緑色の点が2つ表示されます。

パラメータの右端が目を開いた状態、左端が目を閉じた状態です。赤い点が、現在表示しているパラメータです。
赤い点を緑の点に合わせたときにメッシュを編集すると、緑の点にその状態が記憶されます。
目を閉じた状態を作りたいので、赤い点を左端に動かして緑に重ねて、メッシュを編集します。閉じた状態となるように、上側をつぶして下側に合わせましょう。
終わったら、赤い点でパラメータを動かしてみます。開いた状態と閉じた状態を行き来させれば、アニメーションが見れるはずです。
このステップは一度できれいにできるわけではありません。
メッシュの割り当て、パラメータの設定を何度か繰り返し、だんだんと技術を身につけましょう。公式チュートリアル「表情をつける」が参考になります。
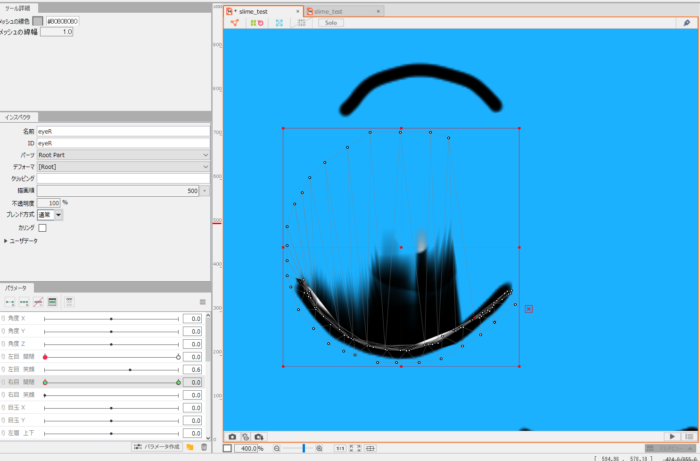
白目を変形させるだけだと、閉じたときのまぶたがとても汚い形になります(きれいにつぶすのは無理)。
なので、白目の上側にまぶた(白目の上部と重なっているパーツ)を作り、それを一緒に変形させました。
やり方は同じで、まぶたにパラメータ「右目 開閉」を加え、閉じた状態を作るだけです。
まぶたを白目の上側に表示することで、汚くつぶれた白目が隠れ、目がきちんと閉じているように見えます。
また、これだけだと目を閉じても黒目が見えたままになってしまいます(何も設定していないので)。
白目を閉じた部分だけ黒目を非表示にさせるには、クリッピングという機能を使います。

パーツの情報は、画面左側のインスペクタに表示されています。
右白目のIDをコピーし、右黒目のクリッピングにペーストします。これで、右白目の範囲で黒目がクリッピングされるので、まぶたが下りれば瞳が閉じる形になりますね。
目の動きが作れれば、他も同じ手法で作ることができます。
「目玉X,Y」「口 開閉」「髪揺れ 前」あたりのパラメータを設定しました。
口は目と全く同じ要領です(上唇をつくると、きれいに閉じられる)。
デフォーマを使って、顔・体を動かす
パラメータの設定まで作られていれば、最低限表情を出すことができます。
ここを飛ばして次のFacerigを使うステップに進み、一旦アウトプットを見てみるのが良いでしょう。
このままだと、表情が動くのみで、顔や体が動きません。
全体の移動(回転)・変形は、メッシュを編集してやるのが大変です。そこで登場するのが、デフォーマという機能。
顔全体が動くようにしてみましょう。
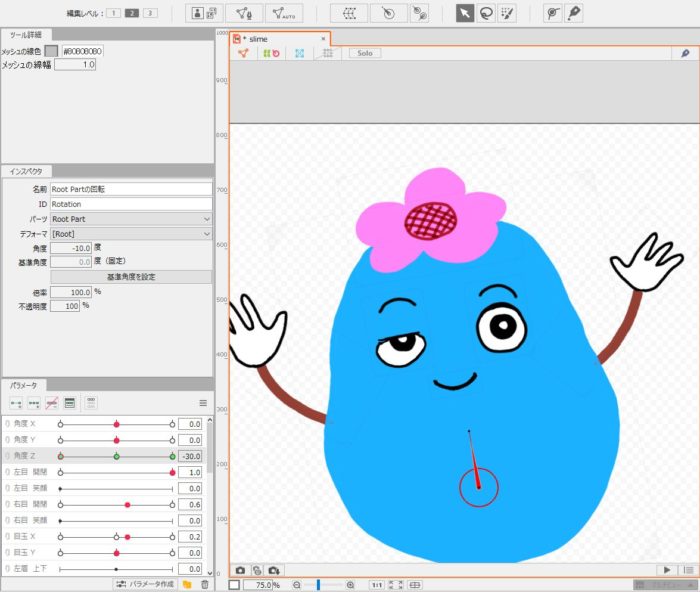
顔全体のパーツすべて選択し、画面上部から回転デフォーマ(円に直線が生えてるやつ)を選択・作成します。

赤い円が回転の中心を示しています。赤い線をドラッグすることで、顔全体を回転させられますね。回転の中心は、Ctrlを押しながらドラッグで動かせます。
デフォーマは、全パーツのメッシュの編集より、圧倒的にきれい・簡単に動きを作れます。ただし目の変形のような細かい動作の場合、デフォーマではなく個別に編集する必要がでてくるわけです。
顔全体の動きは、パラメータの(なぜか)「角度Z」で指定します。
さきほど作った回転デフォーマを選択し、パラメータのキーを3点追加。
パラメータの中心を基準とし(傾き0)、右端を右に傾けた状態、左端を左に傾けた状態として覚えさせればよいわけです。
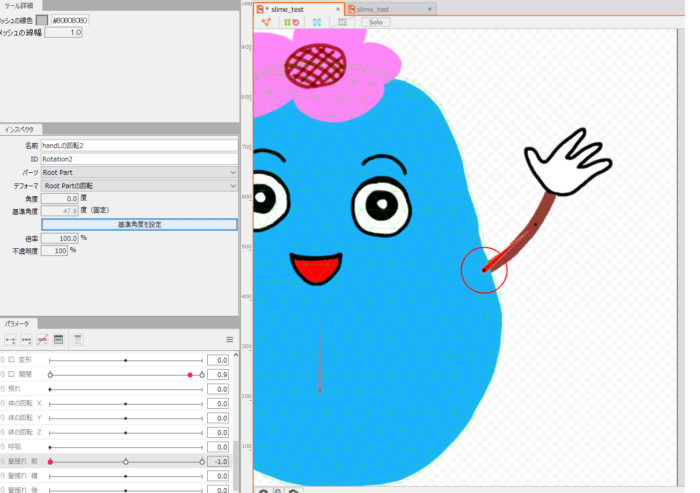
体や腕の動きも、同様に設定できます。(残念なことに、Facerig側で腕がきちんと動かせなかったのですが……)

ここまでで、顔や体、腕が動くようになりました。
上級編として、さらにリアルに見せる、平面なのに立体のようにアニメーションさせる方法があります。
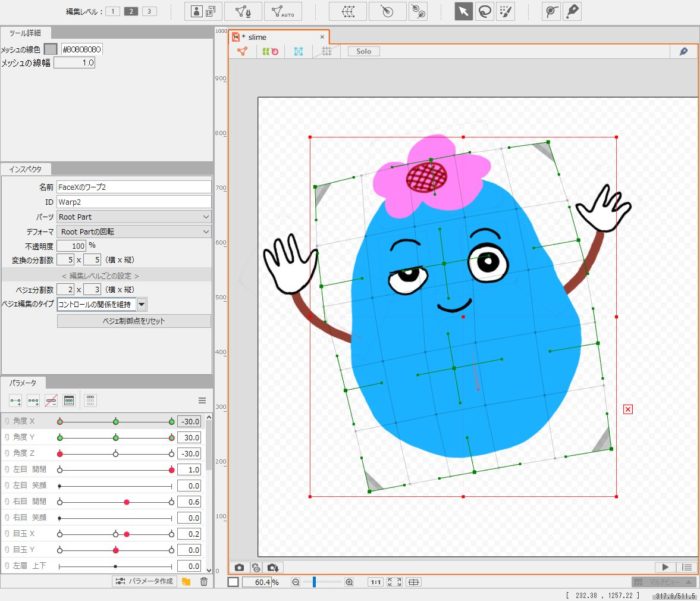
そこで使うのが、変形デフォーマという機能です。
もし人が顔を上にあげたら、遠くにある顔の上部は小さく見え、近くにある顔の下部は小さく見えますよね? これを変形デフォーマで再現してあげることで、立体感のあるアニメーションが作れます。
顔背景のパーツを選択し、変形デフォーマを作成した状態です。

このデフォーマに対し、パラメータの「角度X」「角度Y」で3点キーを追加します。
Yが大きい=顔が上を向いているなら、デフォーマで顔の上部を小さくし下部を小さくする……といった具合で変形します。
これを顔背景だけでなく、目、眉、髪、腕と設定します。慣れてくるとスムーズにできます。
パースを意識して変形すると良いらしいのですが、僕にはよくわからないので、チュートリアル「顔のXYの動き付け」を参考に設定しました。
顔のXYの動き付けは、正直すごくめんどくさいステップです。これなしでも別にFacerigで使う分には十分です。
ただし、このXYの動きがあるからこそ、イラストが2Dではなく2.5Dになるというか、生き生きとするのです。初めて使ったときは、イラストに命を吹き込む魔法のようで感動しました。
「魂は細部に宿る」という言葉がありますが、せっかくLive2Dを使うなら、ぜひ顔のXYの動きまで設定してみてほしいです。
Facerigに読み込ませる
では、Live2Dで作ったデータを、Facerigに読み込ませてみましょう。
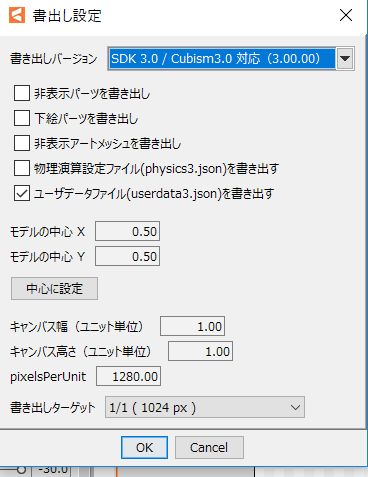
データを書き出す
書き出しの操作を行う前に、パーツを平面1枚の画像に並べたテクスチャアトラスというものを作る必要があります。
画面上部のボタンから、テクスチャアトラスが作成できます。
作成時にサイズを聞かれますが、1024×1024か2048×2048の正方形がFacerigで推奨されています。(ここを間違えると読み込めない可能性があります。)
テクスチャアトラスが作成できたら、Live2D Cubism Editorで、ファイル→組み込み用ファイル書き出し→moc3ファイル書き出し、と進みます。

書き出すときの名前はアルファベットのみを推奨します。仮にここでは「slime」という名前にしましょう。
書き出すと、保存した場所に「slime.moc3」「slime.model3.json」「slime.1024」といったファイルがあるはずです。
slime.1024フォルダに、texture_00というテクスチャアトラスがあるのを確認してください。
データをSteamのフォルダに移す
このステップはすごくアナログです……(笑)
FacerigとFaceRig Live2D Moduleのインストールを済ませておいてください。
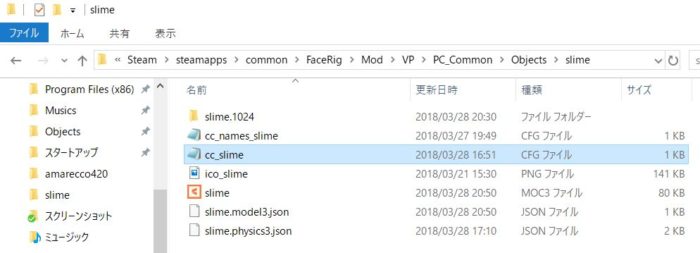
すると、Program Filesあたりから、Steam→steamapps→common→Facerig→Mod→VP→PC_Common→Objectsと進むと、Facerig用のLive2Dデータが保存されているフォルダがあります。
例えばshizukuというフォルダをコピーし、slimeという名前に置き換えてみましょう。

そして、その中身を先ほど出力した、「slime.moc3」「slime.model3.json」「slime.1024」に置き換えればいいわけです。
「expressions」「motions」「sounds」「cc_shizuku.txt」「shizuku.physics.json」「shizuku.pose.json」は使わないので削除しましょう。
「ico_shizuku」は「ico_slime」にリネーム。これはFacerigのアバター選択画面で使うアイコンです。気になるなら中身も置き換えましょう。
「cc_names_shizuku.txt」は、「cc_names_slime.txt」にリネーム。これはLive2Dのモデル情報をFacerig側に渡すための設定ファイルです。
テキストエディタで開いて、中身のshizukuをslimeに置き換えます。
set_friendly_name slime ‘Live2D slime’
set_avatar_skin_description slime default txt_descLive2dAvatar1
Facerigを起動する
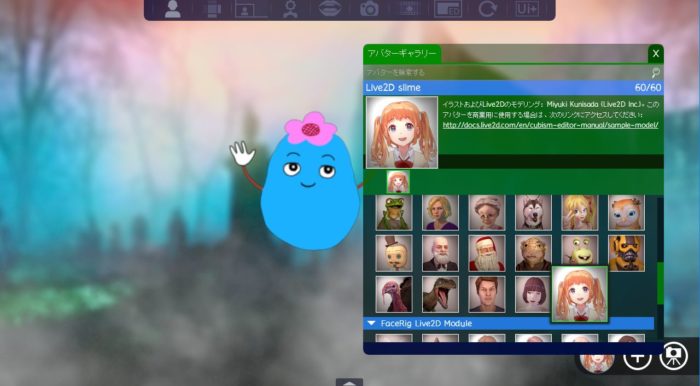
いよいよSteamからFacerigを起動してみましょう。
画面上部メニュー一番左から、アバターを選択します。一覧の下の方に、さきほど「slime」でフォルダを作ったアバターがいるはずです。

もしここで、一覧に表示されていなければ、出力か読み込みで失敗しています。出力ファイルがそろっているか、適切な名前・場所に置かれているかを確認しましょう。
読み込まれたけれどアニメーションが思うようにいかない場合は、Live2Dで作成したモデルの問題です。パラメータの設定がうまくいっているか、再調整してみましょう。
問題なければ……完成!
画面上部メニューからアドバンスメニューを開き、「環境」で緑色一色の背景(GB)にできます。
これで、クロマキー合成を使えば、生放送や動画で自由な背景に組み合わせられますね。
また、画面上部には生身の顔をフィードバックで見せるボタンがあります! 顔バレを恐れる方は配信中触らないようにしましょう。(実際にこの辺のやらかしで顔バレした方がいます)
一般オプションから、配信中のウェブカムフィードを非表示にするというボタンがあります。
ただし、これもウィンドウ全体のキャプチャだと映ってしまうことがあります、配信時には配信用のバーチャルカメラを使いましょう。
参考:【FaceRig】3Dアバターで表情つき配信! 5分でできる配信設定 (2018.2.16更新)
だいたい僕は半日くらいかけてモデルを作りました。
誤ってモデルを上書き保存してしまい、初期データに戻ってしまうという悲しい出来事もあったのですが、なんとか復元できました。
Live2D Cubism Editorのメニュー、ヘルプに、「自動バックアップフォルダを開く」があります。消えてしまったときは、落ち着いてここを探しましょう。
できあがってみると、自分の好きなオリジナルイラストが、表情に合わせて生き生き動くので、作ったかいがあるなあと思います。
今後木村すらいむチャンネルでも使っていくつもりです。
僕自身まだ勉強途中ですが、2DのバーチャルYoutuberになりたい方のお手伝いができれば幸いです。
木村すらいむ(@kimu3_slime)でした。ではでは。
【国内正規品】 HTC VIVE (コンシューマーエディション) 【Amazon.co.jp限定】オリジナルPC壁紙配信 付
売り上げランキング: 886
Oculus Rift cv1 製品版 2016 オキュラス リフト (Oculus Rift cv1 製品版) [並行輸入品]
売り上げランキング: 112,189


![Oculus Rift cv1 製品版 2016 オキュラス リフト (Oculus Rift cv1 製品版) [並行輸入品]](https://images-fe.ssl-images-amazon.com/images/I/31oZSA6G%2BiL._SL160_.jpg)
