どうも、木村(@kimu3_slime)です。
この度、このブログのトップページを大きく変更し、情報サイト化を図りました。「文脈をつなぐ」はウェブサイトになったのです。
どんな改変をどんな風にしたのか、なぜそれをしたのかを書いていこうと思います。
トップページの改変
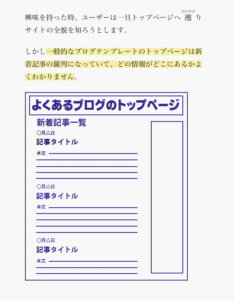
もともとのブログ・トップページは、以下のようなデザインでした。

- ヘッダー
- 最新記事5件
- フッター
という作りですね。
これは多くのブログと同じトップページ構成です。つまり、新着記事をいくつか表示しておくというスタイルですね。
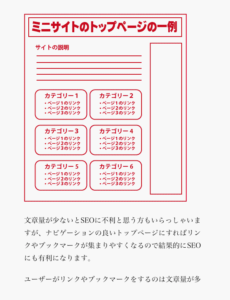
改変後は次のようになっています。

- ヘッダー
- サイト概要
- シェアボタン
- サイト内検索
- 最新記事3記事
- 人気記事3記事
- 各カテゴリの最新記事(8カテゴリ、合計28記事)
- フッター
という構成になっています。(シェアボタンのデザイン、カテゴリページも改変しました)
これは一般的な(情報)ウェブサイトのトップページ構成です。
新着記事だけではなく、サイト概要や各カテゴリの紹介など動かないページ(=静的なページ)が記述されています。
情報サイト化を図った理由
なぜこんな変更を施したのか、その意図を話そうと思います。
情報サイト・オーソリティに関する本を読んだ
トップページのデザインを変更しよう、と思った直接のきっかけは、「情報サイトでオーソリティーを目指そう!」という本を読んだことでした。
情報サイト、オーソリティってなんだよと思う方は、著者のa-kiさんが運営するサイト「a-ki’s factory ブルースとアコギと初心者のためのギター講座」を見てください。
ブルースギターに関することはなんでものっているサイトです。また、ブルースギターを練習しようとする人は、何度もアクセスし、そのサイトを自分から探して見にいくようになるでしょう。
こうやって、サイト名・専門性で想起してもらえるのが、オーソリティ(権威)のあるサイトですね。
ネット文化のことならなんでものっているサイトを作りたい
僕ももともと、単なるブログではなく、ネット文化に関する情報がなんでも載っていて信頼できるサイトにしたいと考えていたんですよね。
ブログというよりも、Wikipediaのような役目のサイトにしたいのです。他のブログ・サイトよりも網羅性が高く、まずはそこを探してから他をあたるか、と思えるようなサイトに。
昨年末から、自分がネット文化研究家という肩書きを名乗り始めたことも影響しています。ネット文化という分野・専門性でトップを取ってやろう、という気持ちになってきた。
"文脈をつなぐ"を運営している僕の肩書き、どれが合いそうですか?
— 木村すらいむ (@kimu3_slime) December 15, 2017
そのために、ネット文化・例のアレが全部わかる213記事まとめというまとめ記事を作り、ブログのフッターメニューに常に表示させるようにしていました。ネット文化について各ジャンルごとに情報が揃っていますよ、ということが見せたかったのです。
で、よくよく考えると、ブログのトップページはそのためには役に立たない作りでした。だって最新の5記事がのっているだけなのですから。特定のジャンルを見に来た人の場合、関係のない記事ばかりだったら帰ってしまいますよね。
どうせなら、そもそもトップページを各ジャンルのまとめ記事のようにしてしまえば、数多くのジャンルに関するサイトなんだな、と見てもらえるだろう。
情報サイト化の過程で苦戦したこと
そう考えて、トップページの改変に取り掛かりました。先ほどの本に書かれていたデザイン案を参考にしています。


成田空港周辺スポット案内というサイトも参考にしています。このくらいシンプルでも、メニューが揃っていて普通に使いやすいじゃん、と思ったんですよね。
改変でつまづいたのは、トップページをどんな方法で作るかという一番最初の部分でした。
基本的に新着記事しか表示されないトップページを、静的なトップページに変更する方法がわからなかったのです。(このサイトは、ワードプレスというサイト・ブログ作成システムによって動いています。)
調べてみて、ダメだなと思った方法をふたつ紹介します。
ひとつは、トップページに固定記事を表示する方法。
これはまるで自由度がありません。記事中では思った通りに表示できないhtmlタグが多く、メニューが作れないです。
もうひとつは、静的なトップページをhtmlで作り、そこでワードプレスの機能を呼び出す方法。
参考:WordPressで新着情報を管理し、静的HTMLに埋め込むカスタマイズ - その1 – Turbo Web Store
ちゃんとやろうとするならこれなのか、と最初は思ってしまいました。トップページをhtmlで1から書くって、めんどくさすぎるんですよね(それをしないためのワードプレス)。htmlで作ったページのデザインと、もとからワードプレスで作ってあったページのデザインを合わせるのも至難の技。
最後に気づいたのが、ワードプレスの「テーマの編集」で、トップページの表示をつかさどるphp(home.php)を書き換える方法。これが正解でした。
「ワードプレスを使っていて、サイトのデザインを変えるなら、phpを書き換える」というのは、言ってしまえばものすごく当たり前の方法です。
だけど、「静的 トップページ ワードプレス」みたいなキーワードでGoogle検索していても出てこない情報だったんですよね。
だから今回この記事で書いておきました。
a-kiさんのいうような情報サイトをワードプレスで作るなら、トップページの表示をつかさどるphp(home.php)を書き換えるのが最適です。
home.phpを変更すればデザインは自由に変えられると気づいてからは、わりとスムーズに進みました。
ワードプレスを使っているので、「各カテゴリの新着記事を自動的に表示させる」みたいなことがphp関数で簡単に実装できます。
「検索ボタンをカスタマイズしたい」と思ってGoogle検索すれば、それなりに先人の情報が出てきます。
自分でカスタマイズする方法がネット上にたくさんアップされているのがワードプレスの利点ですね。
「文脈をつなぐ」これまでの1年、これからの1年
2016年の12月あたりから、このブログはニコニコ動画・例のアレに関することをたくさん書くようになりました。
ニコニコ動画に関連する記事を書くうちに、扱う範囲がTwitterやにちゃんねるにも広がっていき、今に至ります。
2016年代はソーシャル(Twitter)で感想を見ることの少ないブログでしたが、この1年で「文脈をつなぐってブログが面白い」みたいなコメントをいただく機会が増えています(ありがたい)。
記事単体だけでなく、サイト・ブログ自体を認識して来てくれる読者が増えている。
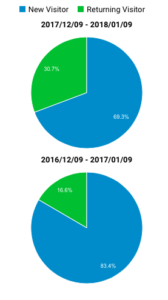
これはデータからも読み取れることです。以下は、新規訪問者(青)とリピーター(緑)の割合を示すグラフです。(厳密に言えば、リピーターではなく、2回目以降の訪問ですが…)

この1年で、リピーターの割合が16.6%から30.7%に伸びています。約2倍です。1年後にはさらにリピーターを増やしたいですね。
僕は「文脈をつなぐ」をサイトと考えて運営していきます。新鮮な情報を追加しやすいブログシステムを使っていますが、それはサブ。サイトを更新しやすくするためのブログ機能と考える。
ブログ運営者は、記事を更新してアクセスを獲得することにどうしても目が向きがちな気がします(僕はそうです)(検索エンジンからの訪問者が多いという理由もある)。もちろん良い記事を書くのは大事ですし、そこに力は入れていきたいと思います。
しかし、「記事単体ではなく、全体としてどんなサイトなのか?」を考えるのも大事だと思います。
記事を書かずに、記事の価値を上げる・読者に価値ある記事を提供する方法はあります。それは使いやすいサイト・ブログを作る(デザインする)ということです。
記事単体の質を一定にするだけでなく、その周りに広げるウェブサイトを快適にする。その積み重ねが、信頼されるサイトにつながっていくんじゃないか、と思いました。
木村すらいむ(@kimu3_slime)でした。ではでは。
情報サイトでオーソリティーを目指そう!: 10年先も生き残る安定志向のサイト構築論
売り上げランキング: 1,193
「a-ki blogのサイト制作・運営」は本の無料お試しのような感じで読めるのでオススメ。実際、ブログを読んで肌が合いそうだな、と思ったので購入しました。



